在今天的数字化时代,人们对于个性化定制的需求越来越高。而作为一个网站管理员或者博主,为了提供更好的用户体验和导航方便,设置加入菜单变得尤为重要。本文将一步步教你如何设置加入菜单,让你的网站更具个性和实用性。

了解加入菜单的作用和优势
我们需要了解加入菜单的作用和优势。加入菜单是一个网站导航栏中的一个重要部分,它可以让用户更方便地访问到网站的重要功能和页面。同时,加入菜单还可以提高网站的可用性和用户体验,使用户更容易找到所需内容。在这个信息过载的时代,设置加入菜单是提高网站效率和吸引用户的关键之一。
选择合适的加入菜单样式
第一步是选择合适的加入菜单样式。不同的网站可能有不同的风格和需求,所以选择适合自己网站风格的加入菜单非常重要。常见的加入菜单样式有顶部菜单栏、侧边栏菜单和底部菜单栏等。根据自己网站的需求和风格,选择一个合适的样式。

确定加入菜单的位置
第二步是确定加入菜单的位置。加入菜单可以放置在网站的不同位置,如顶部、底部或者侧边栏等。在确定加入菜单的位置时,需要考虑到网站的整体布局和用户习惯。一般来说,将加入菜单放置在易于找到且显眼的位置会更好地吸引用户的注意力。
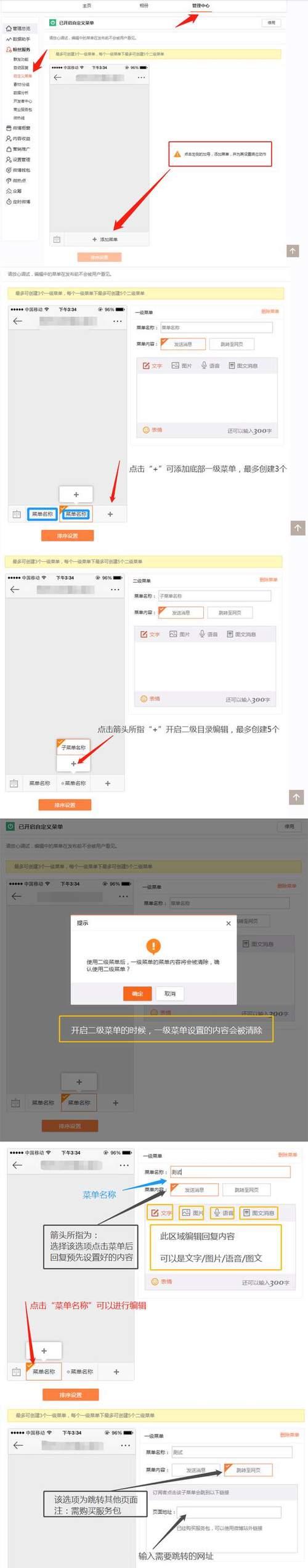
添加加入菜单的链接
第三步是添加加入菜单的链接。在设置加入菜单时,需要确定菜单项的链接地址。这些链接可以指向网站的不同页面或者功能,如首页、文章目录、个人资料等。在添加链接时,需要确保链接的正确性和可用性,同时可以考虑将常用的链接放在加入菜单中,方便用户快速访问。
设计加入菜单的样式和图标
第四步是设计加入菜单的样式和图标。为了使加入菜单更具吸引力和易于辨识,可以通过设计和图标选择来美化菜单。可以使用CSS样式来调整菜单的颜色、字体、边框等,以及添加图标来突出菜单项的重要性。

设置加入菜单的动画效果
第五步是设置加入菜单的动画效果。通过添加一些简单的动画效果,如下拉、淡入淡出等,可以为加入菜单增添一些交互性和视觉效果。这些动画效果可以吸引用户的注意力并提高用户体验。
测试和优化加入菜单
第六步是测试和优化加入菜单。在设置完成后,需要进行一些测试来确保加入菜单的功能和显示效果都正常。同时,可以根据用户的反馈和数据统计来不断优化和改进加入菜单,以提供更好的用户体验。
调整加入菜单的响应式布局
第七步是调整加入菜单的响应式布局。在移动设备时代,保证网站在不同屏幕尺寸下的适配是至关重要的。所以,需要确保加入菜单在手机、平板和电脑等设备上都能正常显示和使用。
如何让加入菜单可编辑
第八步是考虑如何让加入菜单可编辑。有些网站可能需要经常更新和改变加入菜单中的链接和内容,这就需要让加入菜单具备可编辑性。可以通过后台管理系统、插件或者自定义开发等方式来实现加入菜单的可编辑性。
加入菜单的SEO优化
第九步是进行加入菜单的SEO优化。加入菜单中的链接和关键词对于网站的SEO排名也有一定的影响。在设置加入菜单时,需要关注链接的优化和关键词的选择,以提升网站在搜索引擎中的排名。
如何提升加入菜单的点击率
第十步是考虑如何提升加入菜单的点击率。一个好的加入菜单应该能够吸引用户点击,并提供有价值的内容或功能。可以通过调整菜单项的顺序、添加吸引人的标题和描述等方式来提升加入菜单的点击率。
加入菜单的A/B测试
第十一步是进行加入菜单的A/B测试。A/B测试是一种优化网站和页面的方法,可以通过对比不同版本的加入菜单效果来确定最佳设计和布局。通过A/B测试,可以进一步优化加入菜单,提升用户体验和转化率。
加入菜单的安全性考虑
第十二步是考虑加入菜单的安全性。加入菜单中的链接和功能可能涉及到用户的个人信息和支付等敏感数据,所以需要保证加入菜单的安全性和防护措施。可以通过使用SSL证书、加密技术和安全插件等方式来提高加入菜单的安全性。
如何监测加入菜单的效果
第十三步是监测加入菜单的效果。监测加入菜单的效果可以帮助你了解用户对菜单的使用情况和行为,进而进行优化和改进。可以通过使用网站分析工具来获取加入菜单的点击率、页面转化率等数据。
通过本文的介绍,我们学习了如何设置加入菜单,从选择样式、确定位置到添加链接、设计样式,再到测试优化和监测效果。一个好的加入菜单可以为网站提供更好的导航和用户体验,提高网站的可用性和吸引力。希望本文对你有所帮助,并能让你打造出个性化的菜单栏。